Design to improve user engagement in mobile E-learning
Overview
Knowunity is an EdTech app focused on school content. We were tasked with enhancing engagement among a specific group of users. I led the research phase, guiding my team to uncover user motivations and recommend design changes to the product team. Building on these findings, we independently redesigned key features focused on user engagement and growth.
Impact
Launched 6+ feature optimizations in 2024 Q1; Due to a research-informed UX strategy shift, we scaled target users by 700%; Created a design system from 0-1
Role
Product designer
Team
Product designers
Product manager
Scope
User research, ideation, visual revamp
Background
Knowunity is Europe’s fastest-growing edu-tech app with 13 millions users
Knowunity is transforming peer-learning for K-12 students through its mobile app, which allows students to share study notes and answer questions in a social, community-driven platform.
Background
On this platform, "knowers" are students who actively create and share academic content (study notes) to help others "learners".
Our platform thrives on the energy of knowers (those who share academic content) and learners (those who consume it). By contributing to peer-to-peer learning online community, students earn volunteering points, a valuable asset for US college applications,
Problem
…However, the company's vision of growing US users is difficult. This is because of two things…
#1 Unknown motivation
"Knowers" share and post a LOT more than regular users. But what motivated them?
-> How might we understand and boost their motivations through design?
#2 Low discovery
Content created by Knowers wasn't easily discoverable
-> How might we help great content reach more people?
Final solution #1
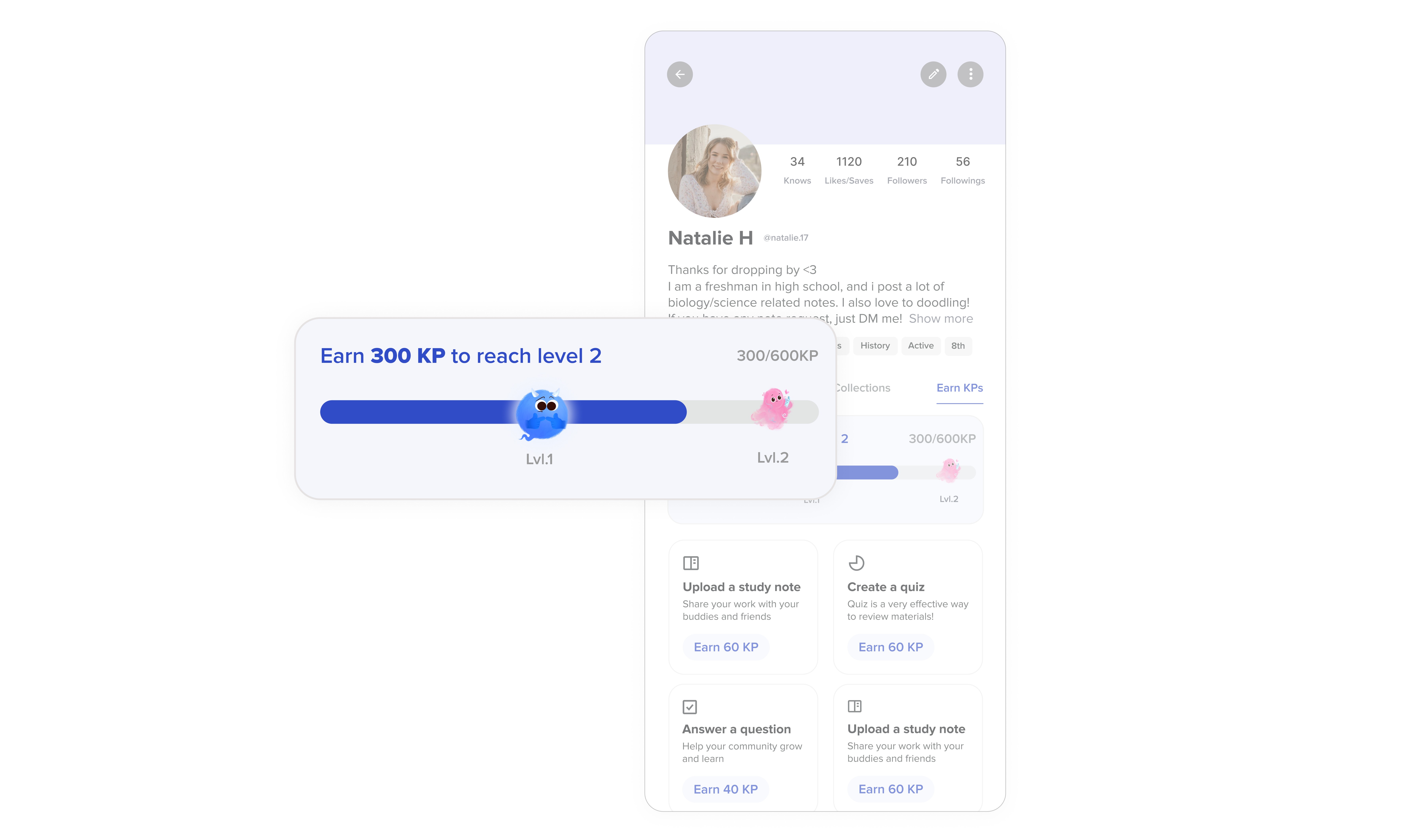
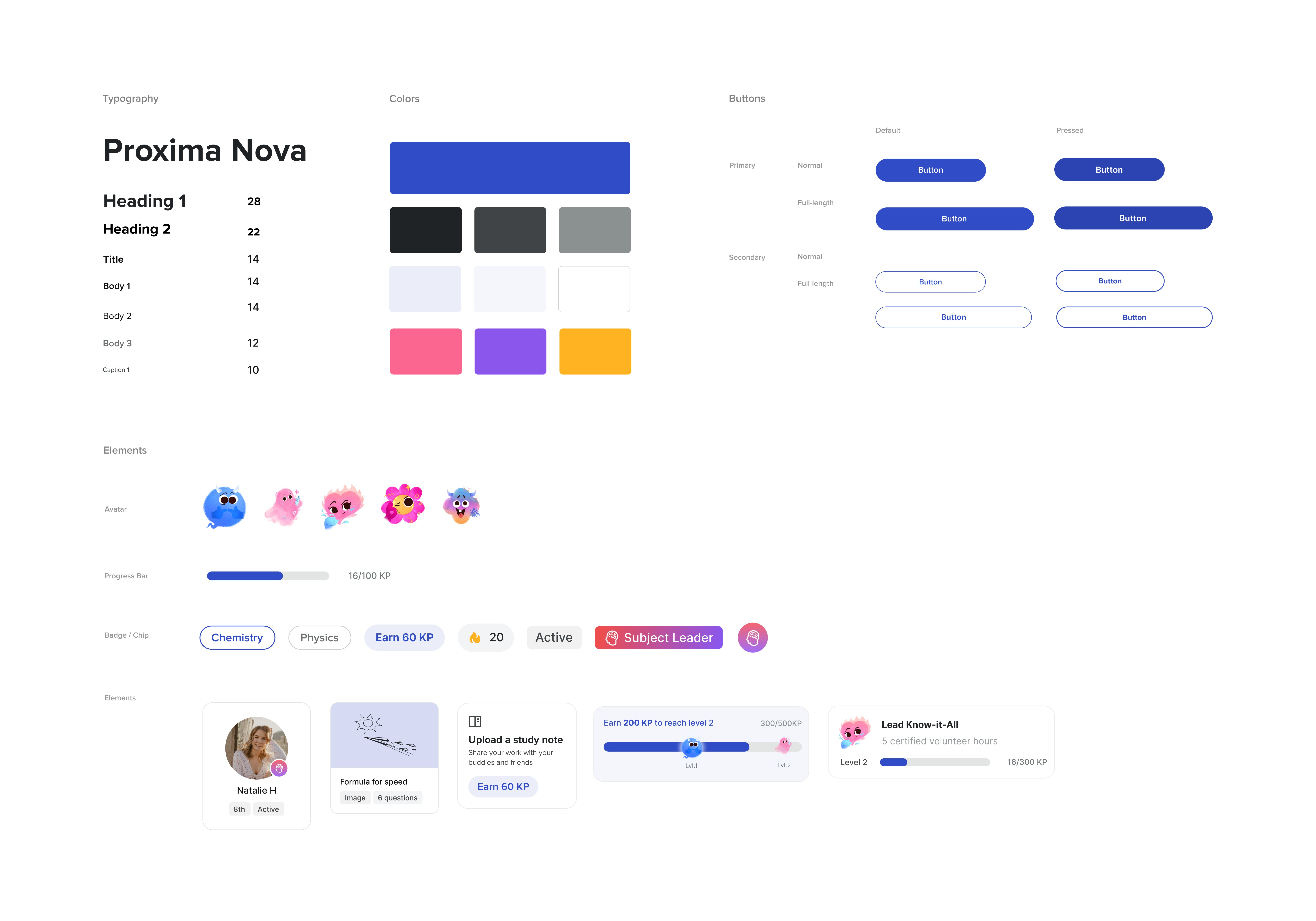
Complete tasks to earn points
Knowers who post content are rewarded with KP points. These points can be exchanged for volunteer hours, which are an essential incentive for Knowers.
Final solution #2
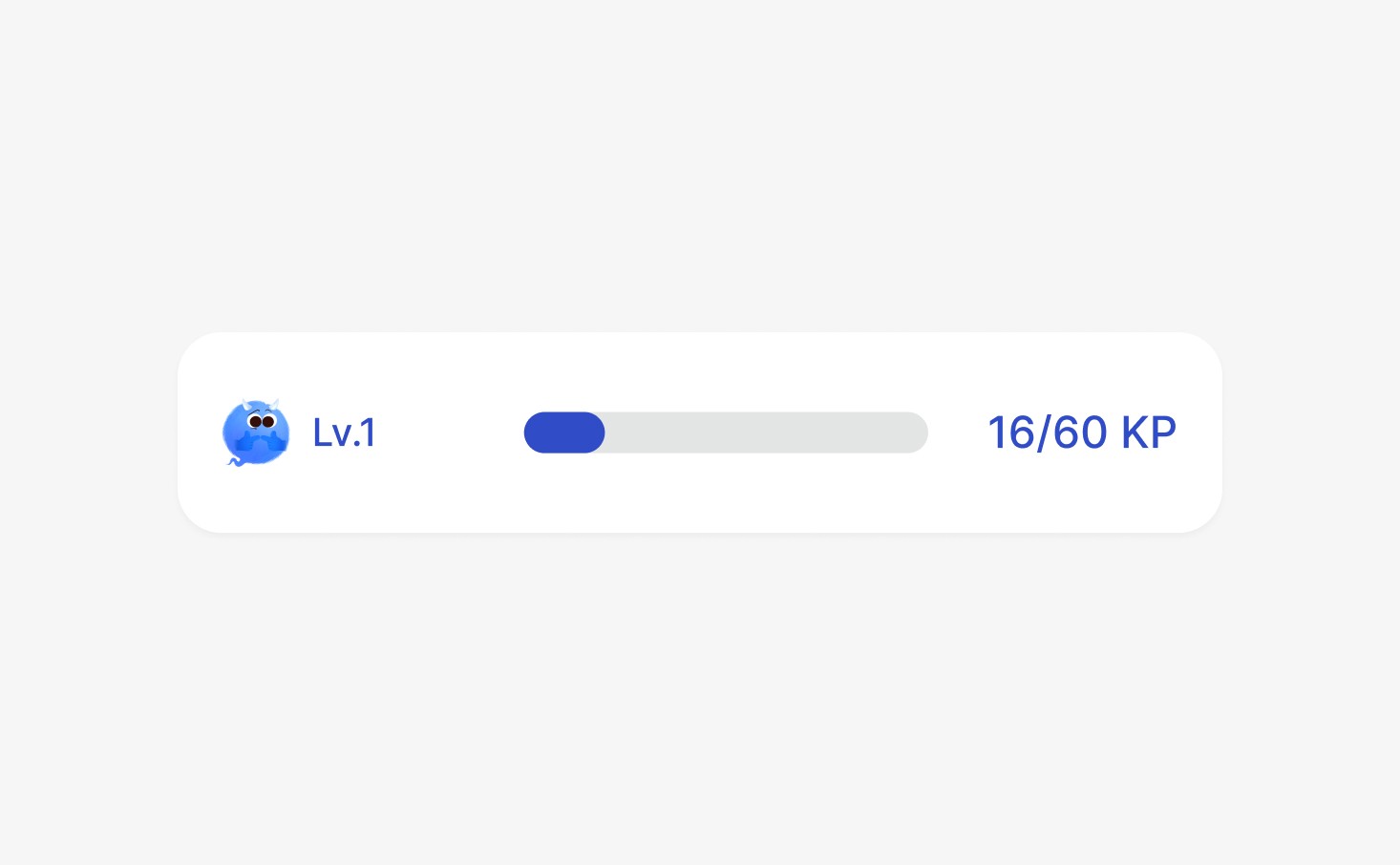
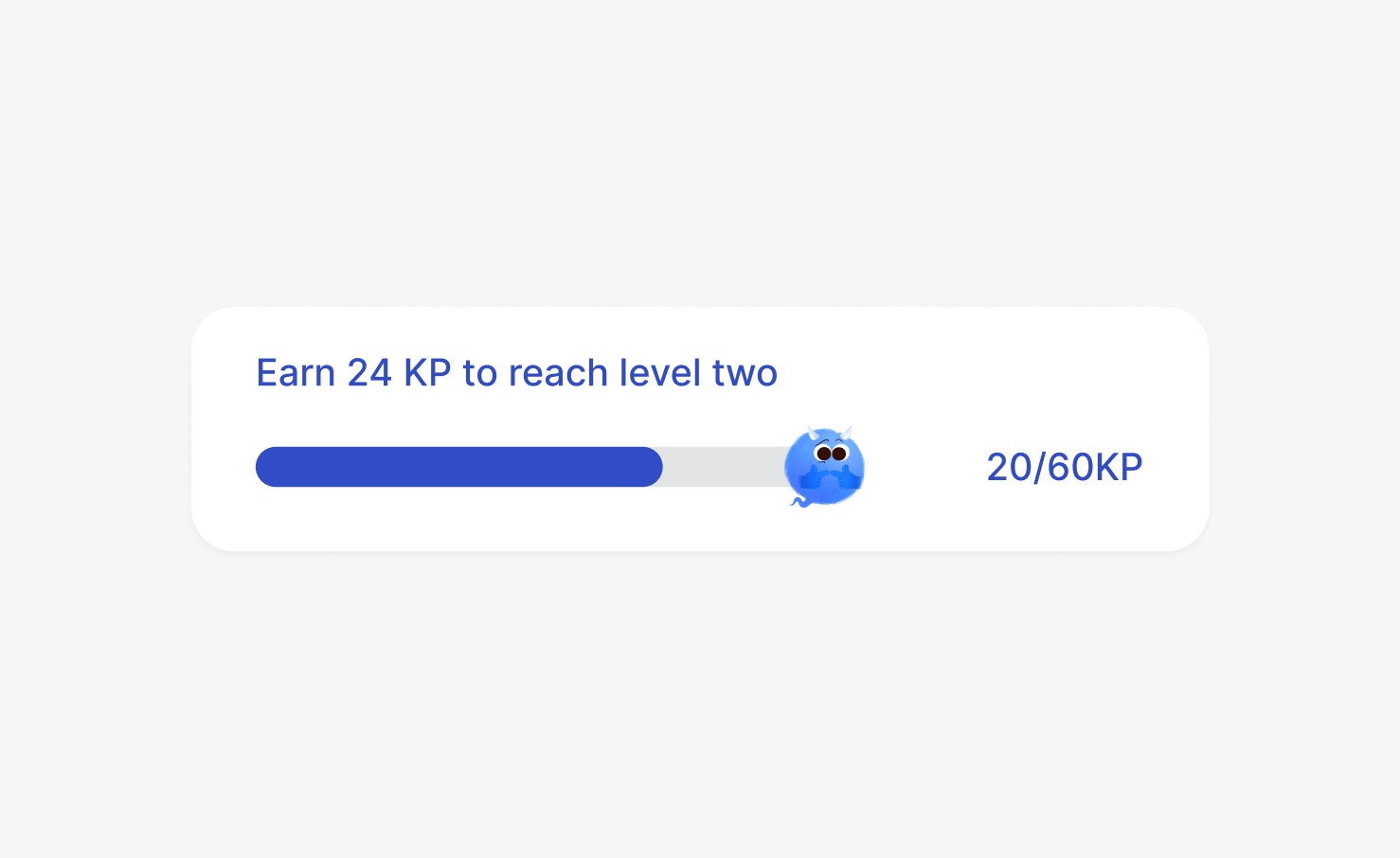
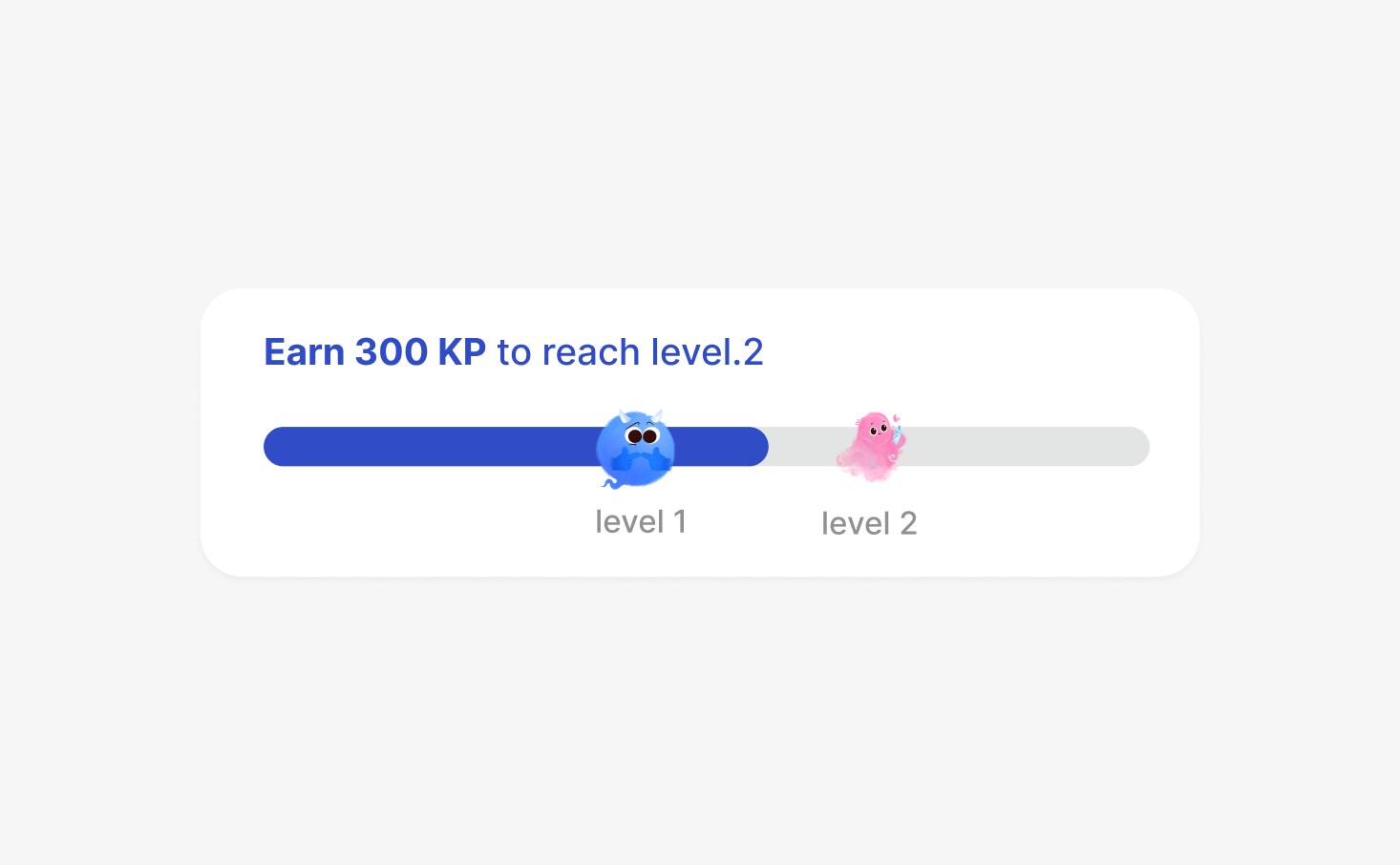
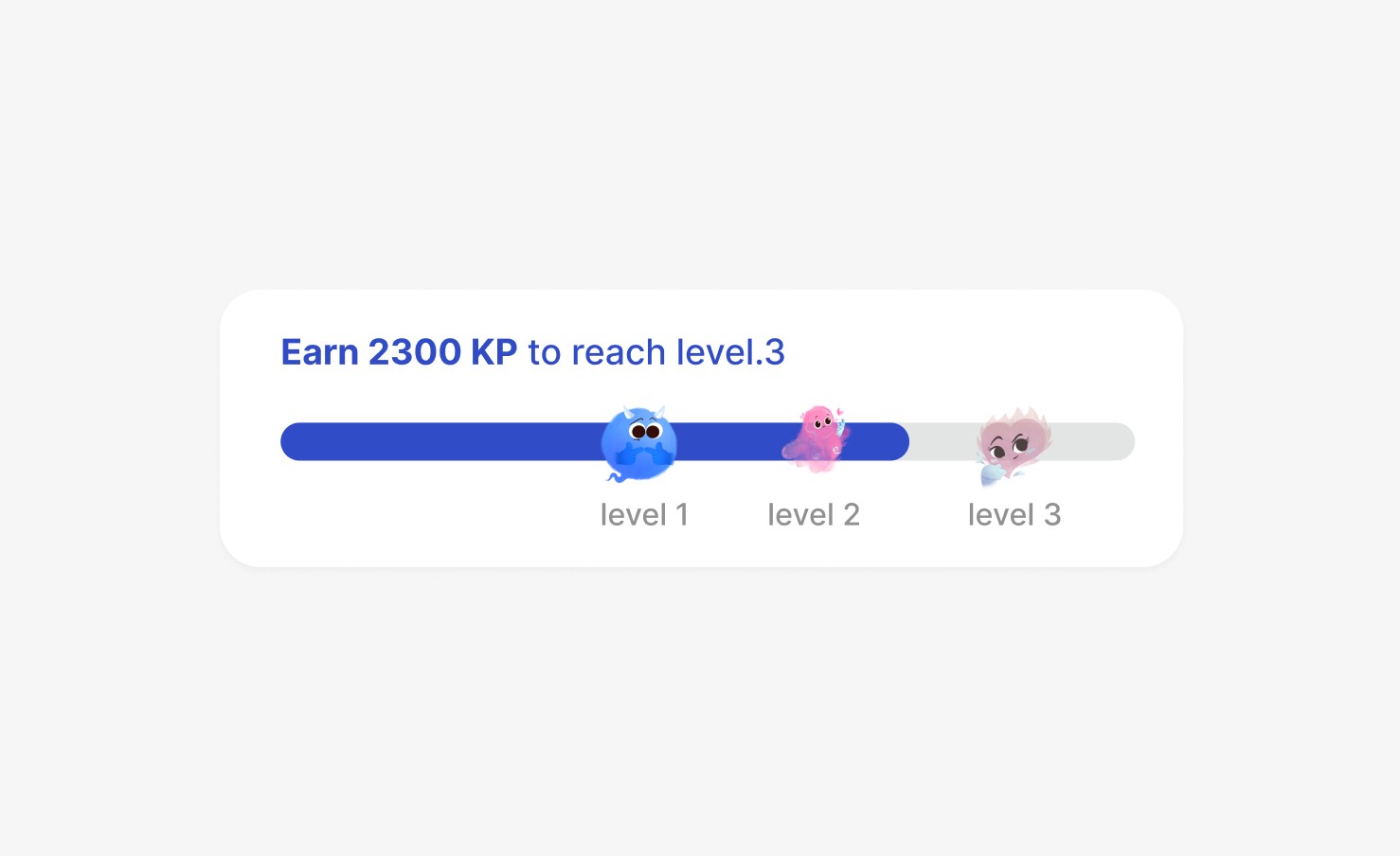
Always work toward the next milestones
Knowers are motivated by knowing what their next milestone is and tracking their progress towards it. This clarity helps them stay focused and motivated.
Final solution #3
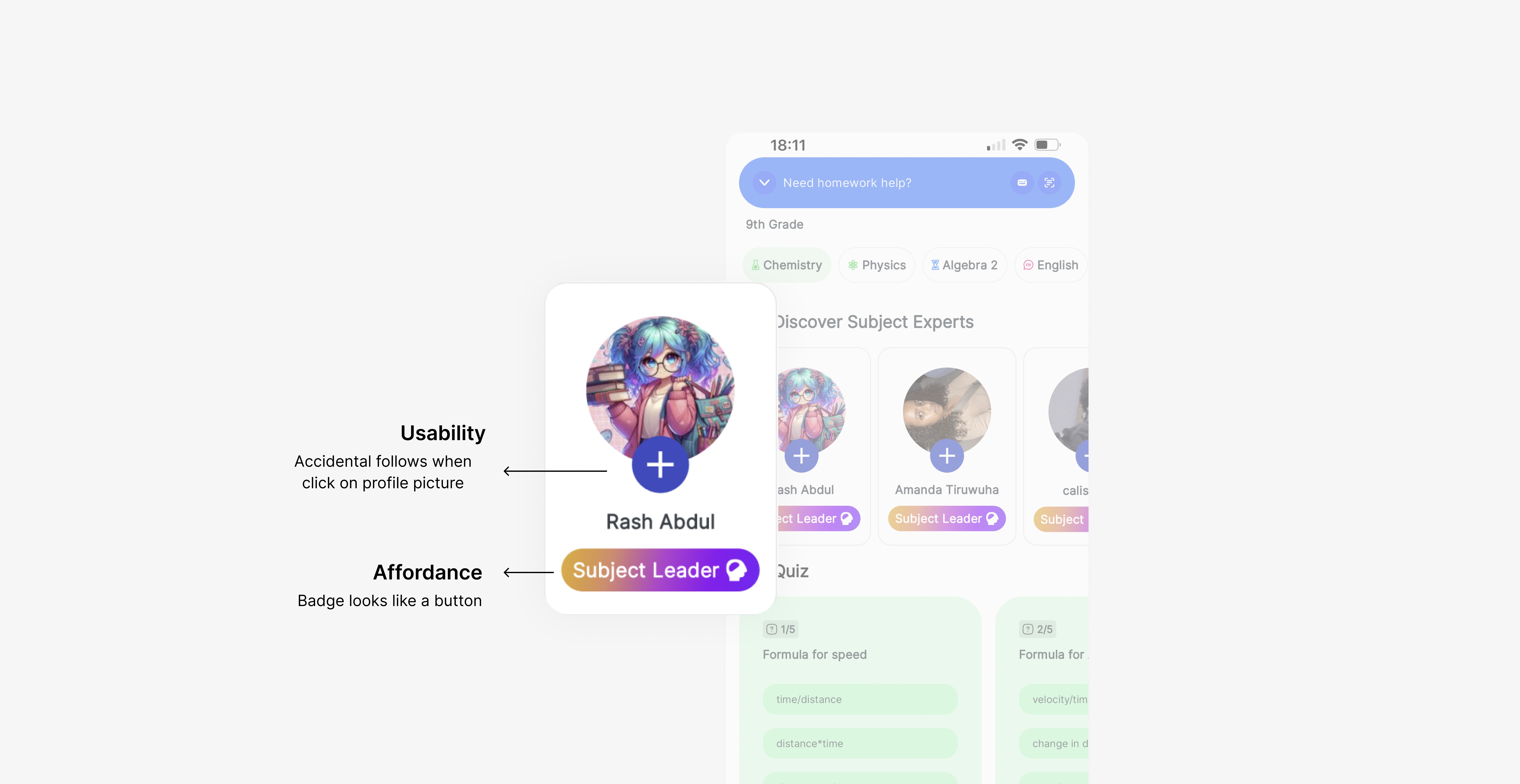
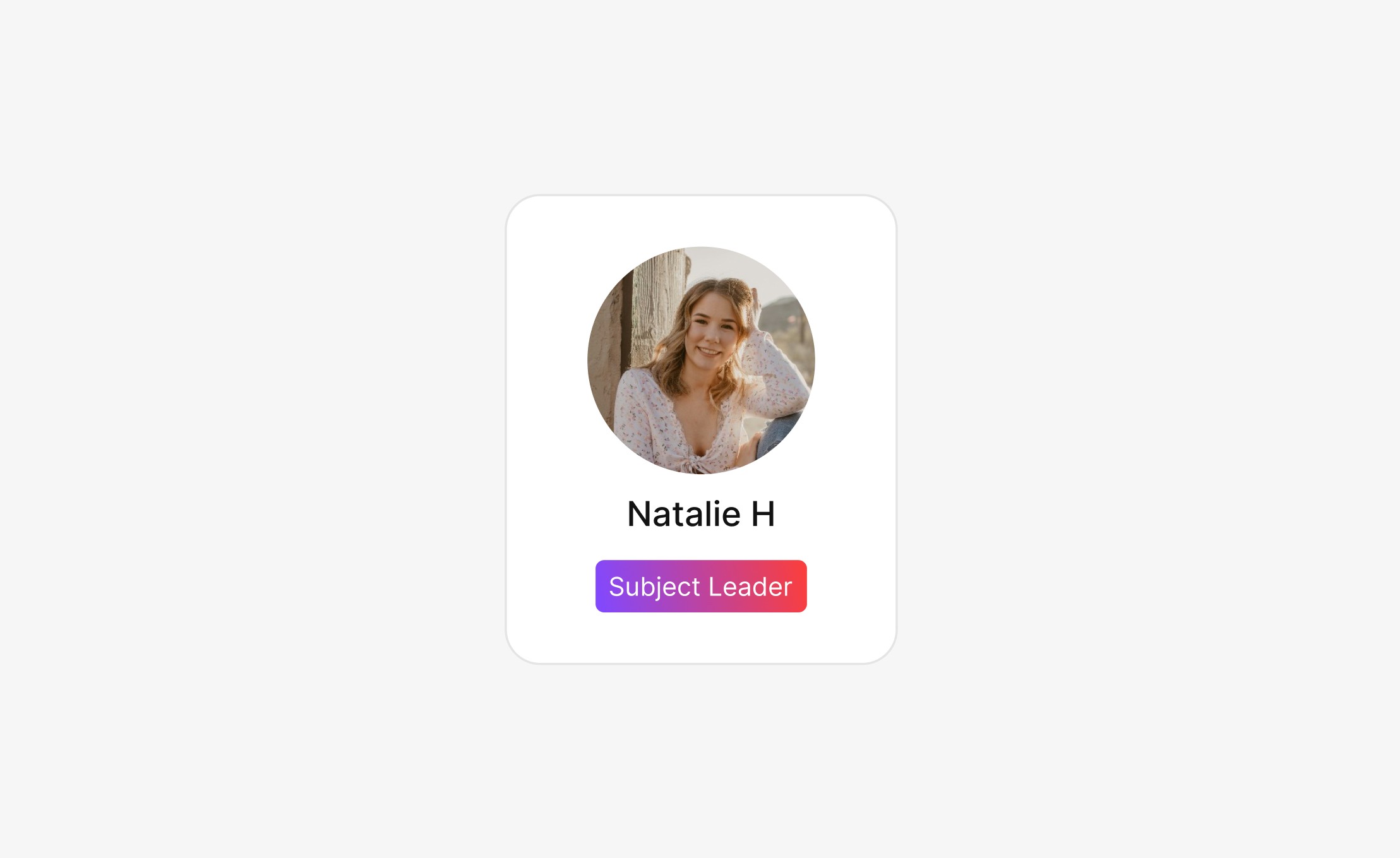
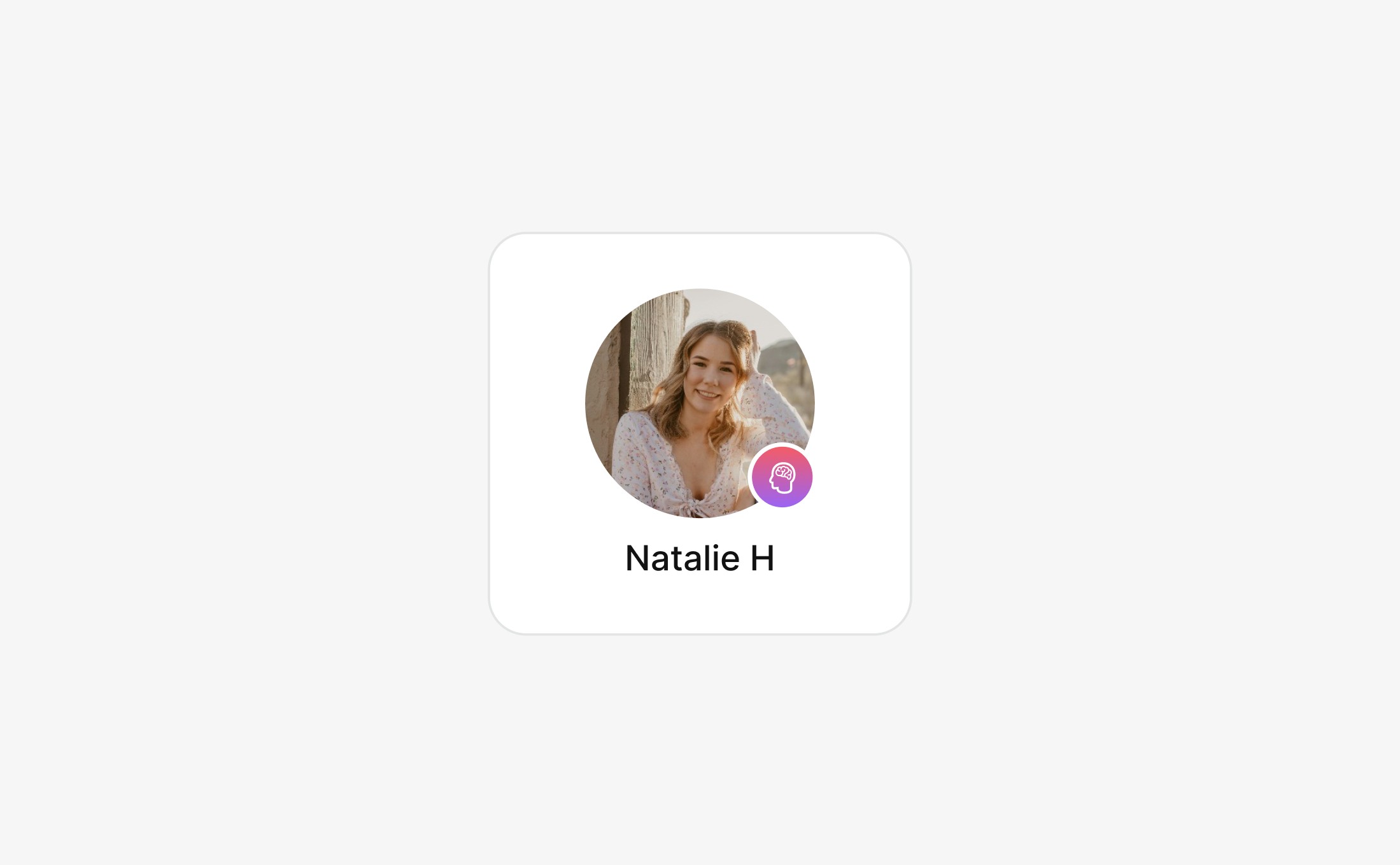
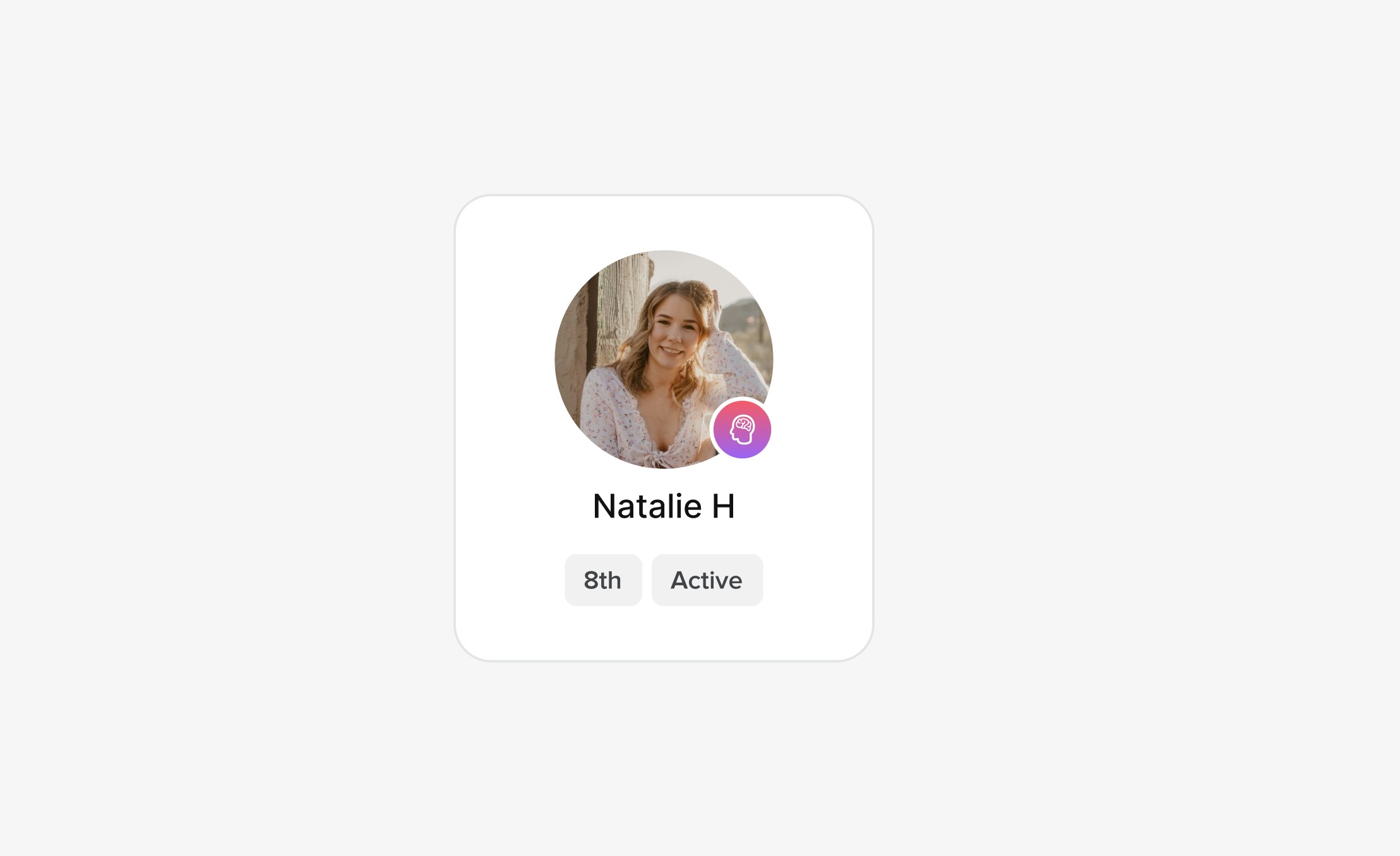
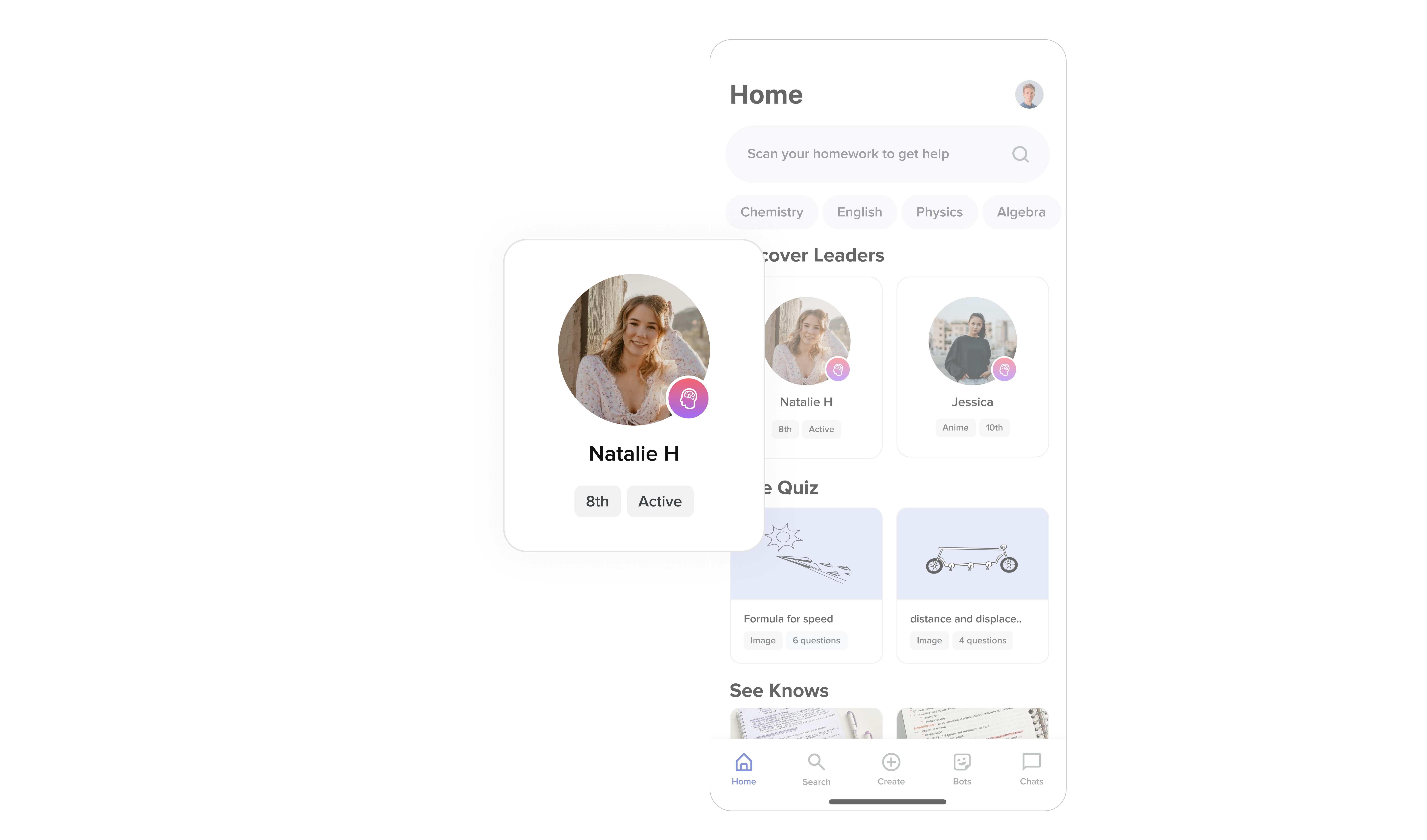
Get featured on the home screen
Learners can now access study materials and connect with knowers from the home page. Great way to learn!
Deep understanding of product metrics
It doesn't hurt to ask stakeholders about the rationales of existing product metrics. It helps designers evaluate strategies and critique features more objectively, often leading to insightful research questions and unexpected discoveries.
Hypotheses can be productive
Productive assumptions are key, provided we know when to adapt based on findings. When ideas and assumptions fail, I made a promise to myself to do two things. First, understand why we formed the initial assumption initially. Second, what did we learn from the new information, and how it inspired future steps?